
こんにちは~こなゆです。
今日は文字の間隔をあける方法(段落の幅・文と文の間)を解説します。
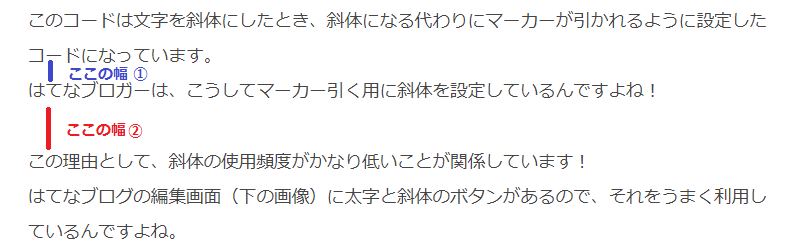
具体的には下の例の、①と②、これら二つの幅を調整してみよう、といった感じです。

それでは早速以下をご覧ください!
使い方
改行したときの幅を調整するCSS
.entry-content p { margin:0}
これをCSSに記述します。
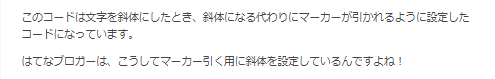
すると、最初は以下の画像のような不自然な幅が…
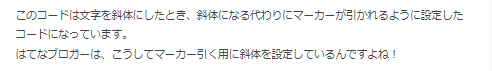
↓ こうなります!
2行目と3行目の間隔が狭まりましたね!
私の設定はこれで、隙間を開けたいときは改行を2回重ねて使っていますよ(*^^)v
幅が任意に調整できるので、改行を重ねるのはおすすめです~。
行間を調整するCSS
.entry-content p {
line-height: 1.8 ;
}
line-height: 1.8 ;
}
これをCSSに記述します。
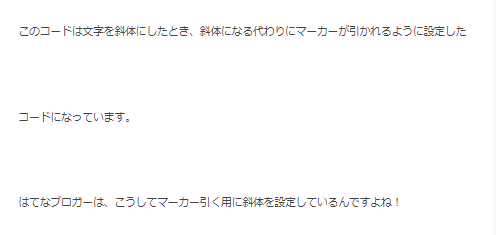
すると、最初は以下の画像のような各行の間の幅が…
↓こうなります
各行の間が空いているのがわかるでしょうか?
line-height: 1.8 は1行あたりの高さを設定するコードです。
今回は文字の1.8倍の高さを設定してみました!
これをline-height: 8 にすると…
こういうことになってしまうわけですね。笑
まとめ
今回は行間調整の方法を解説しましたが、いかがでしたでしょうか。
行間調整は基本のキですので、ぜひご自分の理想の調整をしてみてくださいね!
=======================
ブログ村に参加しています!ポチっとお願いします(*'▽')